Angularjs: Simple minimalistic HTML 5 application fetching data from REST API
September 21, 2014 Leave a comment
Some of my friends have been asking me lately how to go about building a bare minimum HTML client that talks to a service and displays data on a view using Angular without using all those fancy MVC templates in Visual Studio. So I thought I’d write a simplistic application that goes about and fetches some sample data from a remote service and display in on a view.
The application uses the “Empty Project” template from Visual Studio Asp.Net web application project type and shows just the bare minumum libraries needed to build an angular app while integrating with some more libraries like Twitter bootstrap and toaster, that oe might end up using anyways when building a rich UI application.
I have tried to demonstrate the following concepts:
- Project layout and architecture (just one of the many ideal ways)
- Angular routing using the built-in $routeProvider service
- Angular directives (Attribute directives)
- Toaster notifications
- Fetching server data using the angular built-in $http service
- Twitter bootstrap for creating a responsive layout
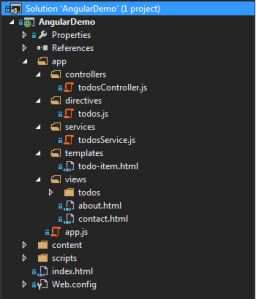
So, here is how the project is organized
| app.js: Angular application configuration. This file also defines the route configuration controllers: directives: services: templates: views: |
The application uses a simple fake online REST API for testing and prototyping at http://jsonplaceholder.typicode.com/ for fetching a list of todo items.
In a real scenario, it could be any service, ideally built using MVC Web API (REST API) to fetch real time data and performing real operations. For the sake of simplicity the application just fetches the todo items and displays them in a view.
Later I might update the solution to atleast implement the basic CRUD operations but for this post i just wanted to keep it simple and primarily demonstrate how to go about organizing and structuring the project and making it all work.
You can find the full working source code for the article on my github at: https://github.com/JinishBhardwaj/AngularDemo
Watch this space for further updates. Happy coding in the meantime 🙂